개발자 성장일지
제 9장 jQuery 애니메이션 본문
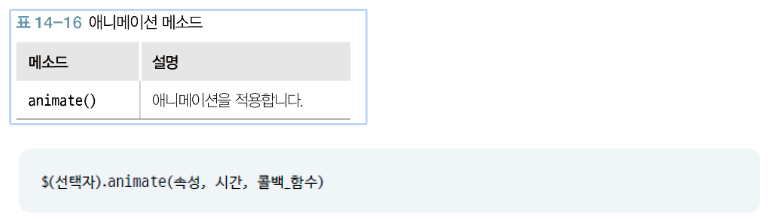
1. jQuery 애니메이션
- jQuery는 웹 페이지에 애니메이션을 구현하기 위해 animate 함수 제공

코드
더보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>1_jQuery 애니메이션</title>
<!--
날짜 : 2022/10/18
이름 : 황원진
내용 : jQuery 애니메이션 실습하기
-->
<style>
section {
position: relative;
width: 100%;
height: 220px;
}
section > article {
position: absolute;
width: 200px;
height: 200px;
border: 1px solid black;
background: orange;
}
.box1 {left: 0px; top: 10px;}
.box2 {left: 210px; top: 10px;}
.box3 {left: 420px; top: 10px;}
.container {
position: relative;
width: 800px;
height: 300px;
border: 1px solid black;
}
.container > div {
position: absolute;
width: 100px;
height: 100px;
border: 1px solid black;
box-sizing: border-box;
background: green;
}
.container > div:nth-child(1) {left: 0; top: 0px;}
.container > div:nth-child(2) {left: 0; top: 100px;}
.container > div:nth-child(3) {left: 0; top: 200px;}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="./js/jquery-ui.min.js"></script>
<script>
$(function(){
$('button:eq(0)').click(function(){
$('.box1').animate({
'width':'200px',
'height':'200px',
'opacity':'1'
}, 1000);
});
$('button:eq(1)').click(function(){
$('.box1').animate({
'width':'0',
'height':'0',
'opacity':'0'
}, 1000);
});
$('button:eq(2)').click(function(){
$('.box2').animate({'opacity':'1'}, 1000);
});
$('button:eq(3)').click(function(){
$('.box2').animate({'opacity':'0'}, 1000);
});
$('button:eq(4)').click(function(){
$('.box3').animate({'height':'0'}, 1000);
});
$('button:eq(5)').click(function(){
$('.box3').animate({'height':'200px'}, 1000);
});
let box = $('.container').children();
box.eq(0).click(function(){
$(this).animate({'left':'700px'},1000);
});
box.eq(1).click(function(){
$(this).animate({'left':'700px'}, 1000, function(){
$(this).animate({'left':'0'}, 1000);
});
});
box.eq(2).click(function(){
$(this).animate({'left':'700px', 'background-color':'blue'}, 1000, function(){
$(this).animate({'top':'0px', 'background-color':'aqua'}, 1000, function(){
$(this).animate({'left':'0px', 'background-color':'red'}, 1000, function(){
$(this).animate({'top':'200px', 'background-color':'green'},1000);
});
});
});
});
});
</script>
</head>
<body>
<h3>jQuery 애니메이션</h3>
<h4>기본 효과 애니메이션</h4>
<div>
<button>show</button>
<button>hide</button>
<button>fadeIn</button>
<button>fadeOut</button>
<button>slideUp</button>
<button>slideDown</button>
</div>
<section>
<article class="box box1"></article>
<article class="box box2"></article>
<article class="box box3"></article>
</section>
<h4>이동 애니메이션</h4>
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>
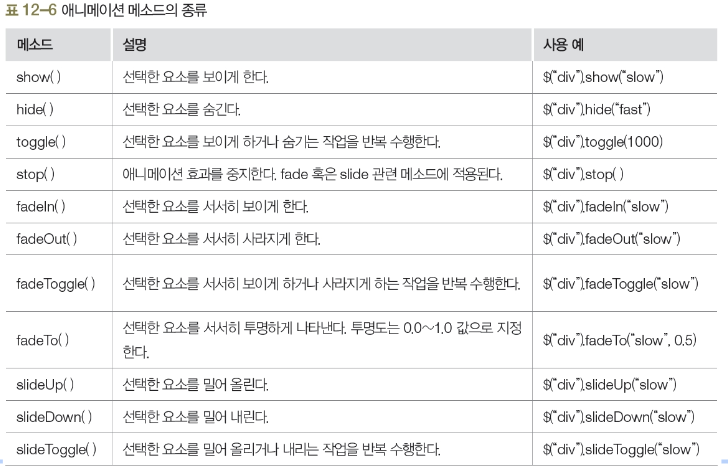
2. jQuery 효과 함수
- 복잡한 animate 대신 효과 함수로 간단한 애니메이션 구현

코드
더보기
jQuery 효과함수
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2_jQuery 효과함수</title>
<!--
날짜 : 2022/10/18
이름 : 황원진
내용 : jQuery 효과함수 실습하기
-->
<style>
section {
position: relative;
width: 100%;
height: 220px;
}
section > article {
position: absolute;
width: 200px;
height: 200px;
border: 1px solid black;
background: orange;
}
.box1 {left: 0px; top: 10px;}
.box2 {left: 210px; top: 10px;}
.box3 {left: 420px; top: 10px;}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script>
$(function(){
$('button:eq(0)').click(function(){
$('.box1').show(1000);
});
$('button:eq(1)').click(function(){
$('.box1').hide(1000);
});
$('button:eq(2)').click(function(){
$('.box2').fadeIn(1000);
});
$('button:eq(3)').click(function(){
$('.box2').fadeOut(1000);
});
$('button:eq(4)').click(function(){
$('.box3').slideUp(1000);
});
$('button:eq(5)').click(function(){
$('.box3').slideDown(1000);
});
});
</script>
</head>
<body>
<h3>jQuery 효과함수</h3>
<div>
<button>show</button>
<button>hide</button>
<button>fadeIn</button>
<button>fadeOut</button>
<button>slideUp</button>
<button>slideDown</button>
</div>
<section>
<article class="box box1"></article>
<article class="box box2"></article>
<article class="box box3"></article>
</section>
</body>
</html>
jQuery 슬라이드 애니메이션
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3_슬라이드 애니메이션</title>
<!--
날짜 : 2022/10/18
이름 : 황원진
내용 : 슬라이드 애니메이션 실습하기
-->
<style>
section {
position: relative;
width: 280px;
height: 390px;
border: 1px solid red;
overflow: hidden;
}
section > div {
position: absolute;
width: 100%;
height: 100%;
border: 1px solid blue;
box-sizing: border-box;
overflow: hidden;
}
.topDown > div:nth-child(1){left: 0; top: 0;}
.topDown > div:nth-child(2){left: 0; top: 100%;}
.topDown > div:nth-child(3){left: 0; top: 200%;}
.leftRight > div:nth-child(1){left: 0; top: 0;}
.leftRight > div:nth-child(2){left: 100%; top: 0;}
.leftRight > div:nth-child(3){left: 200%; top: 0;}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script>
$(function(){
let slides1 = $('.topDown > div');
let i = 0;
setInterval(()=>{
slides1.eq(i).animate({'top':'-100%'}, 1000);
i++;
if(i >=3 ) { // 3번이 위로 올라가면 1번이 다시 밑에서 부터 시작해야하기 때문에 i변수 값을 0으로 초기화.
i=0
};
slides1.eq(i).css('top','100%').animate({'top':'0'}, 1000);
}, 3000); // 3초마다 반복해서 실행하는 함수
let slides2 = $('.leftRight > div');
let n = 0;
setInterval(()=>{
slides2.eq(n).animate({'left':'-100%'}, 1000);
n++;
if(n >=3 ) { // 3번이 왼쪽으로 슬라이드하면 1번이 오른쪽에서부터 시작해야하기 때문에 n변수 값을 0으로 초기화.
n=0
};
slides2.eq(n).css('left','100%').animate({'left':'0'}, 1000);
}, 3000); // 3초마다 반복해서 실행하는 함수
});
</script>
</head>
<body>
<h3>슬라이드 애니메이션</h3>
<section class="topDown">
<div><img src="./img/1.jpg" alt="1"></div>
<div><img src="./img/2.jpg" alt="2"></div>
<div><img src="./img/3.jpg" alt="3"></div>
</section>
<section class="leftRight">
<div><img src="./img/1.jpg" alt="1"></div>
<div><img src="./img/2.jpg" alt="2"></div>
<div><img src="./img/3.jpg" alt="3"></div>
</section>
</body>
</html>'JavaScript' 카테고리의 다른 글
| 제 10장 jQuery AJAX 통신 (1) | 2023.12.16 |
|---|---|
| 제 8장 jQuery 이벤트 (0) | 2023.12.12 |
| 제 7장 jQuery 함수 (0) | 2023.12.12 |
| 제 6장 jQuery 개요 및 선택자 (0) | 2023.12.12 |
| 제 5장 객체 (1) | 2023.12.12 |




